La creación de texturas 3D puede ser un proceso complejo que requiere habilidades y conocimientos técnicos en edición de imágenes y modelado 3D. Con práctica y comprendiendo los pasos a seguir, es posible experimentar con diferentes técnicas para obtener el mejor resultado posible.
Sumário:
Para combinar mapas y crear una textura 3D, deberás seguir los siguientes pasos:
- Seleccionar los mapas:
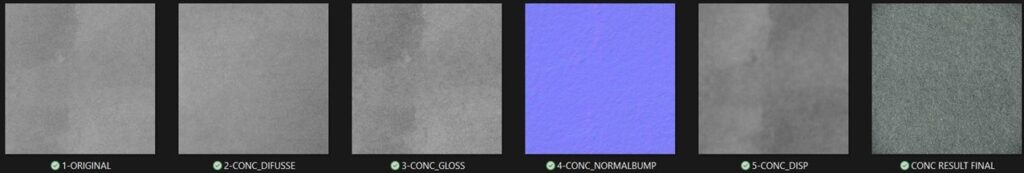
Elige los mapas que deseas combinar para crear la textura 3D. Estos mapas pueden incluir mapas de color (Difuso), mapas de normales (Bump Normal), mapas de reflexión (Reflect-Glossiness), mapas de desplazamiento (Displacement), entre otros que sean necesarios. En este caso, vamos a utilizar un mapa de textura de concreto como ejemplo.

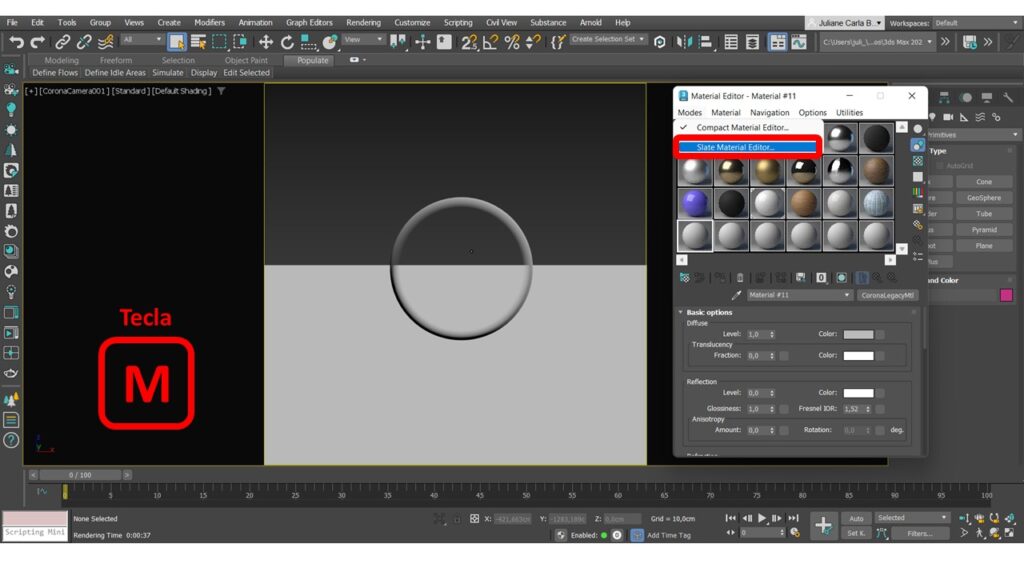
2- Abra 3Dsmax:

3- Configuración del Mapa Difuso (mapa de colores)

Sigue los pasos del 1 al 4:
- MATERIALS → CORONA → CoronaLegacyMlt;
- SE ABRIRÁ EL MATERIAL;
- DIFUSSE → COLOR (HAGA CLIC EN EL CUADRADO ▢);
- En MAPS → CORONA → CORONA BITMAP → OK.
Con esta acción se abrirá la ventana de archivos de tu computadora para buscar y seleccionar la imagen creada del Mapa Difuso.
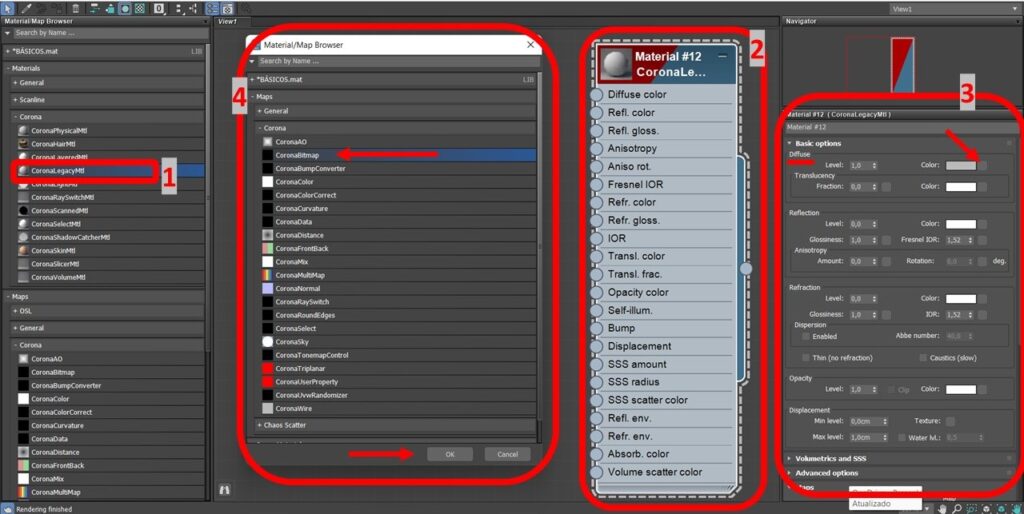
4- Configuración del mapa de brillo (mapa de brillo)

Siga los pasos 2 a 4:
- 2- En Refracción cambie el nivel de 0 a 1.0 (esto traerá el máximo brillo a la textura a través del color blanco.
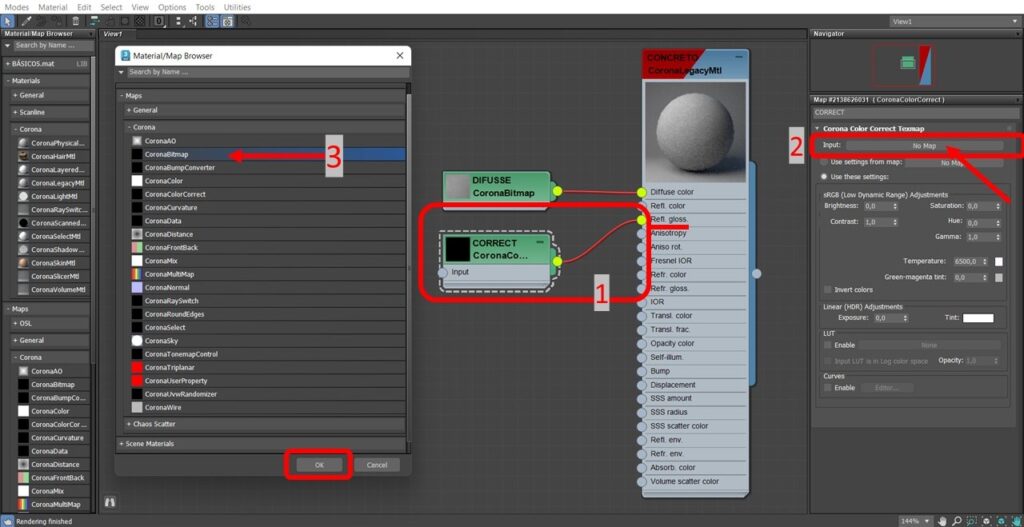
- 3- Justo debajo estará escrito Brillo, mantenga el Nivel en uno y haga clic en el cuadrado ▢ al lado, se abrirá la pantalla número 4.
- 4- En este debes seleccionar la opción MAPAS → CORONA → CORONACOLORCORRECT → OK.

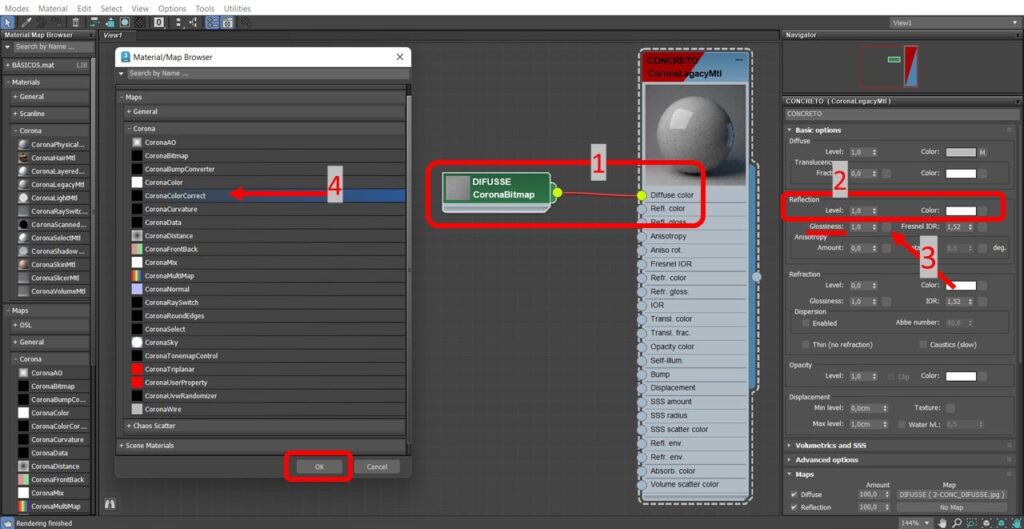
- 2- Con Correcto seleccionado, vaya a Entrada y haga clic en SIN MAPA. Se abrirá la pestaña 3.
- 3- En 3 ve a MAPAS → CORONA → CORONA BITMAP → OK.
- Aún justo debajo, si desea más brillo en la textura, cambie el GAMMA DE 1.0 a → 2.0, esto le dará un toque de luz adicional.
Una vez más se abrirán los archivos de tu ordenador para que busques el mapa creado por Glossiness.
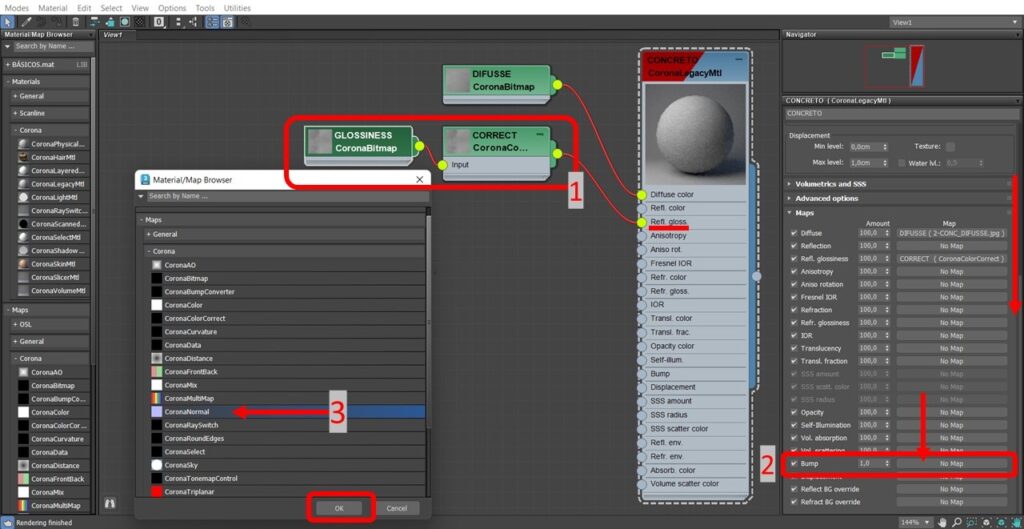
5- Configuración normal del mapa de relieve (mapa de relieve)

- 2- En la textura Concrete, deslice la barra lateral hasta encontrar el elemento BUMP → haga clic en NO MAP.
- 3- Se abrirá la pestaña 3 donde en MAPAS → CORONA → selecciona CORONA NORMAL → OK.
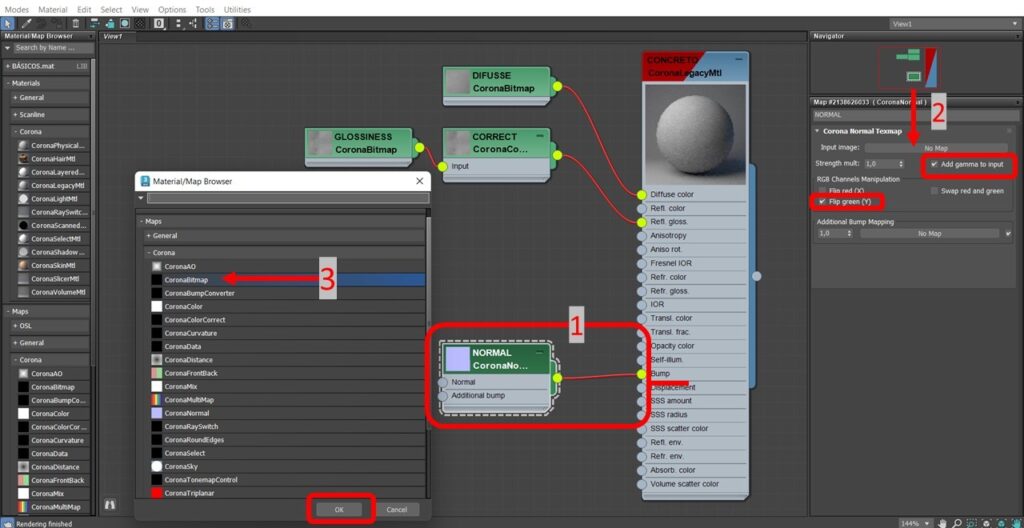
La corona normal se conectará con el Bump como se muestra en 1 en la imagen a continuación:

- 2- Con Corona Normal seleccionado 1, vaya a Corona Normal Textmap, seleccione las opciones AGREGAR GAMMA A LA ENTRADA y VOLTAR A VERDE (Y), luego haga clic en SIN MAPA, al lado de ENTRADA DE IMAGEN.
- 3- MAPAS → CORONA → BITMAP CORONA → OK. ¡Y luego en sus archivos buscará su mapa de relieve normal creado!
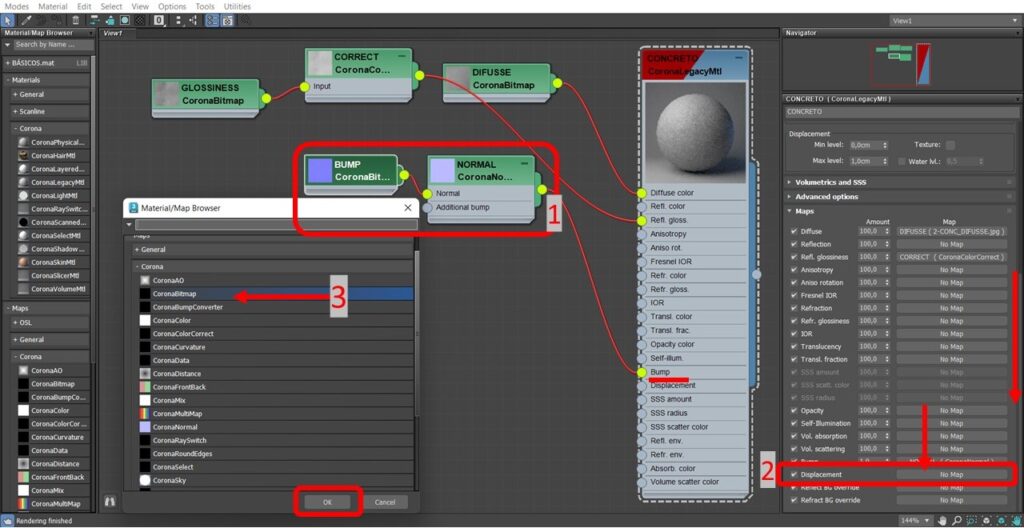
6- Configuración del Mapa de Desplazamiento (displacement map)

Para el Mapa de desplazamiento con la textura Concreto seleccionada, deslice la barra lateral hasta que encuentre el elemento Desplazamiento.
- 2- En Desplazamiento indicado en 2, clicar en SIN MAPA.
- 3- Se abrirá la pantalla 3 donde buscarás: MAPAS → CORONA → CORONA BITMAP. De tus archivos seleccionará el mapa de Desplazamiento que has creado y guardado.
¡Listo! Su textura está lista para ser renderizada, ¡a continuación se muestra parte del resultado final de la textura!


¡Tenga en cuenta que el resultado final aporta mucho más realismo a la textura renderizada!

Si aún tienes dudas, consulta el paso a paso grabado en el siguiente vídeo:
¿Te gustó el contenido? Espero haber aclarado tu duda de alguna manera. ¡Hasta la próxima!
Se parte de nuestro grupo de facebook


Somos una firma de Arquitectura y Diseño de Interiores REMOTA que surge en 2023 del deseo de inmortalizar recuerdos y experiencias con pequeños detalles que marcan la diferencia.

