And what if I told you there is a way to enhance your PDF presentations?
Through Interactive PDF, it is possible to create clickable elements within the document that redirect the reader to a new location, whether it’s within the PDF itself or even outside of it, such as a website address. Imagine the following scenario:
If you have a 14-page (or more) PDF file and, on the last page, you want to go back to the first page, instead of scrolling all the way to page 1, you can simply click on the “Home” button (previously created), which will take you to the desired destination.
Take a look:
This way, it is possible to create actions through buttons within the document that facilitate information retrieval!
Think about it, by knowing how to use this function, you can create countless variations for both personal use, such as taking notes, and for public presentations and business documents.
In my experience, for instance, I used this to create an annual planner. With it, you can organize various sections like goals, finances, branding, and have a desired number of pages in each one, easily navigating back to each section using buttons in the margin above.
There are numerous ways to create interactive PDFs, such as using Photoshop, for example. Today, I’ll show you the method that worked for me, the one I found most comfortable and consider the easiest, using CorelDraw software.
How to create an Interactive PDF using CorelDraw?
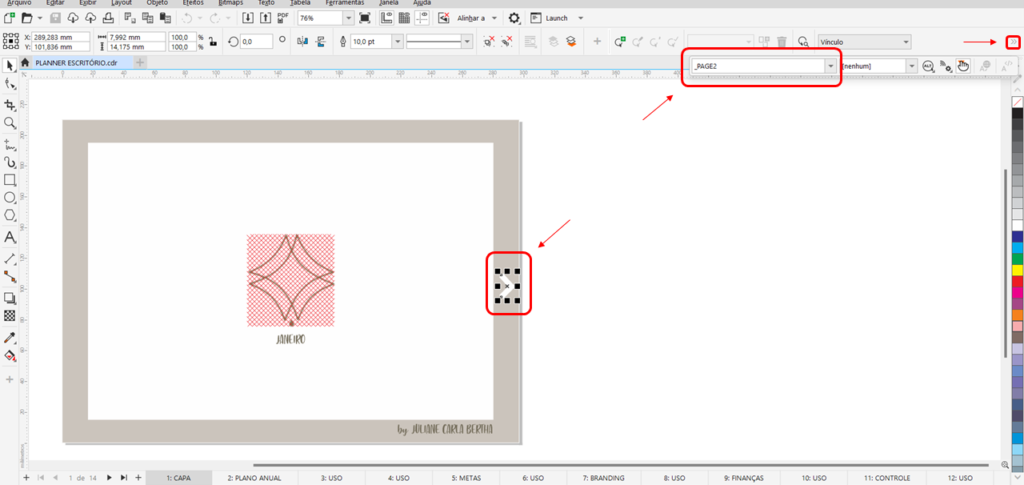
The first step with CorelDraw open is to enable the link tool, for this it is necessary to right-click on the top bar and activate the Internet option.
Being active it becomes very easy to use this tool for whatever you want!

After this process, just save your PDF document and test if it’s working as you want!
I hope you liked the tip, it’s a simple function that can help you a lot in your day-to-day life, knowing how to take advantage of it.
Do you like the content? Follow more about, see the next blogs!
- Pendant Lamps: Where and When You Place Them!
- Kitchen With Island? All you need to know!
- Texture maps understand how they all work together!
- What is an interior project?
- What is an Interactive PDF in a file?


