A criação de texturas 3D pode ser um processo complexo que requer mapa, habilidades e conhecimentos técnicos em edição de imagens e modelagem 3D. Com prática e entendendo o passo a passo é possível experimentar diferentes técnicas para obter o melhor resultado possível.
Sumário:
Para unir mapas e criar uma textura 3D, você precisará seguir os seguintes passos:
1- Escolha os mapas:
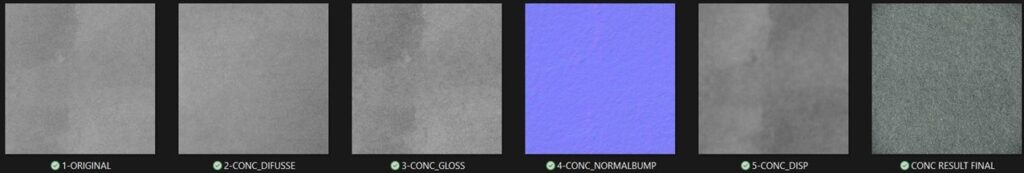
Selecione os mapas que deseja unir para criar a textura 3D. Esses mapas podem incluir mapas de cores (Difusse), mapas de normais (Normal Bump), mapas de reflexão (Reflect-Glossiness), mapas de deslocamento (Displacement), entre outros que se fizerem necessários. Neste caso vamos utilizar um mapa de textura de concreto como exemplo!

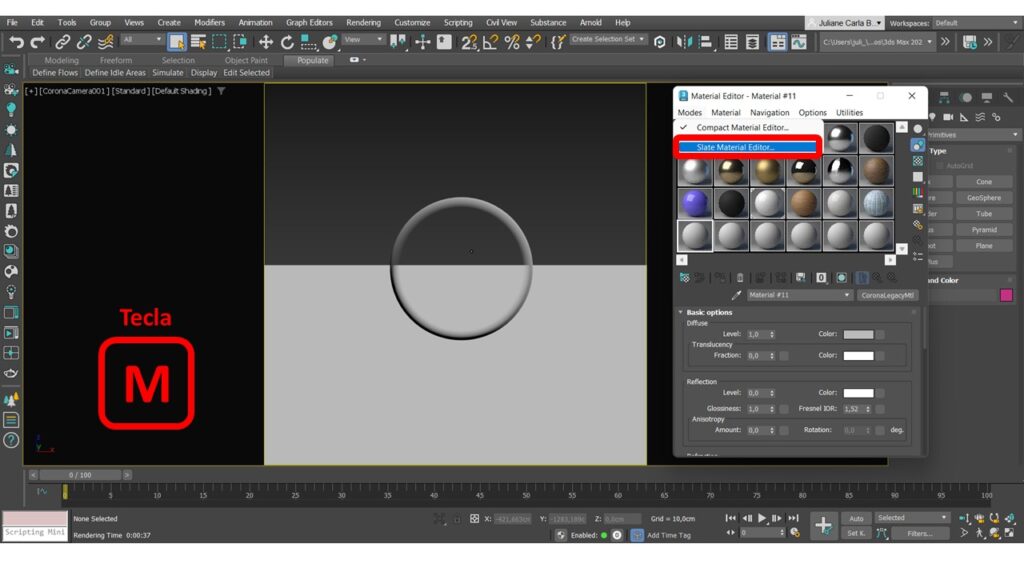
2- Abra o 3Dsmax:

3- Configuração do Mapa Difusse (mapa de cor)

Siga os passos de 1 á 4 onde:
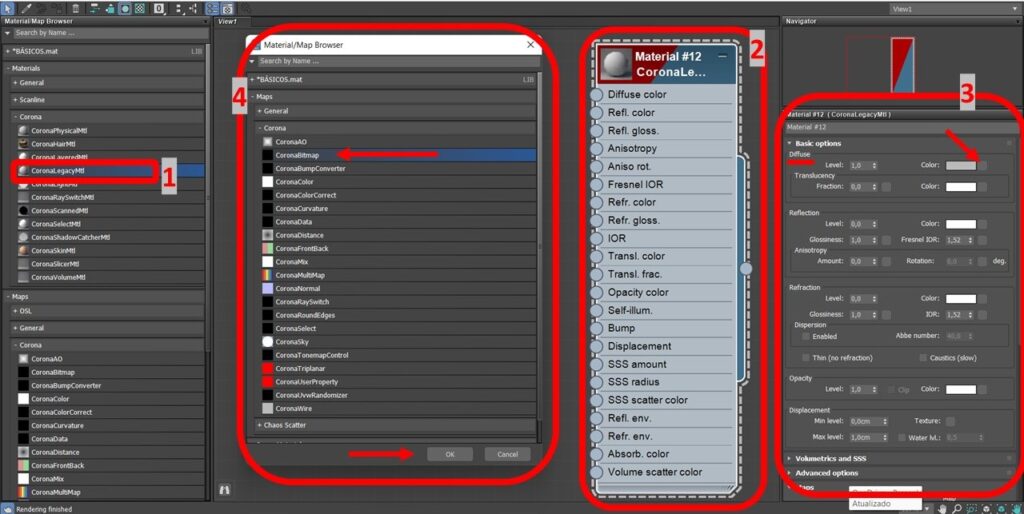
- 1 – MATERIALS → CORONA → CoronaLegacyMlt;
- 2- ABRIRÁ O MATERIAL;
- 3- DIFUSSE → COLOR (CLIQUE NO QUADRADO ▢ )
- 4- Em MAPS → CORONA → CORONA BITMAP → OK
Com esta ação se abrirá a tela dos arquivos do seu computador para procurar e selecionar a imagem criada do Mapa Difusse, (Veja como criá-la clicando aqui)!
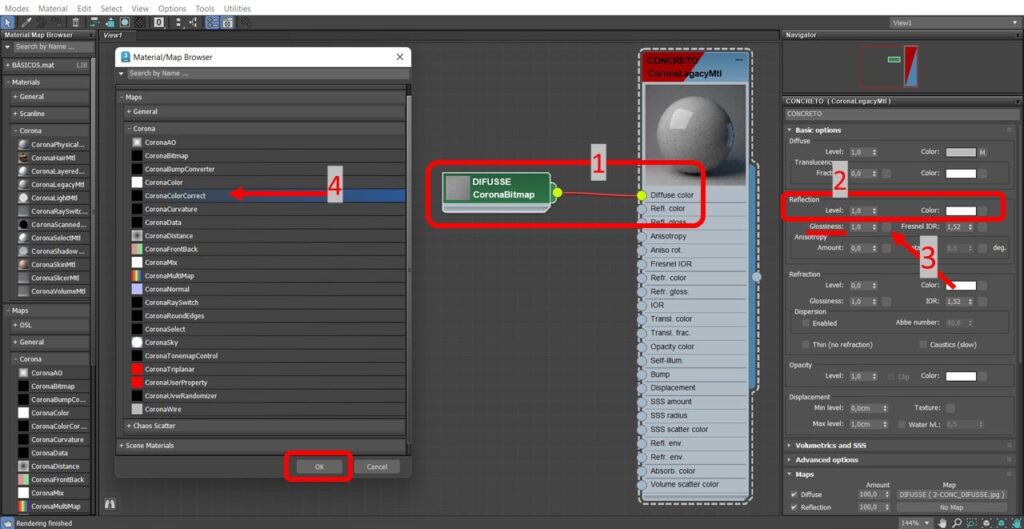
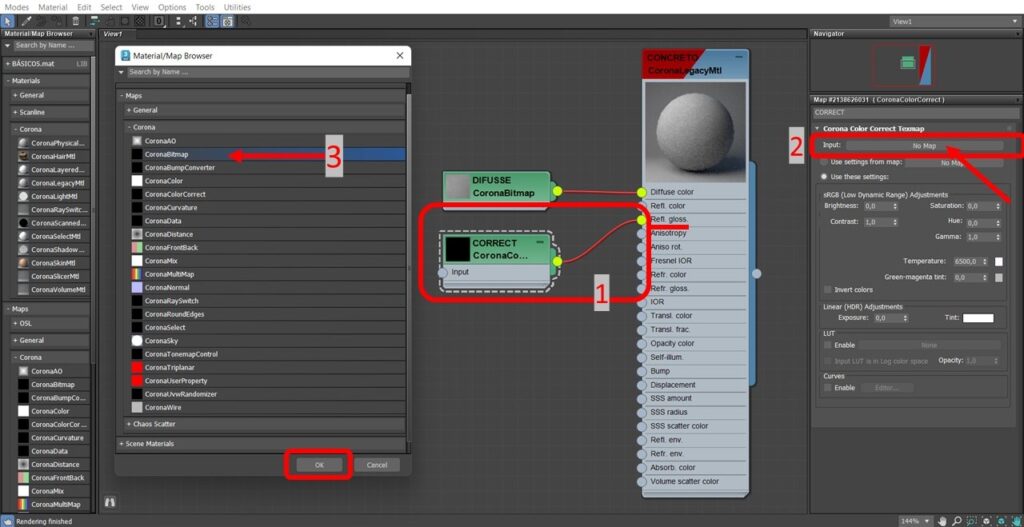
4- Configuração do Mapa Glossiness (mapa de brilho)

Siga os passos de 2 á 4:
- 2- Em Refraction altere o level de 0 para 1,0 (isso trará o brilho máximo para a textura através da cor branca.
- 3- Logo abaixo estará escrito Glossiness, mantenha o Level em um e clique no quadrado ▢ ao lado, ele abrirá a tela do número 4.
- 4- Nesta você deve selecionar a opção MAPS → CORONA → CORONACOLORCORRECT → OK.

- 2- Com o Correct selecionado vá em Input e clique em NO MAP. Ele abrirá a aba 3.
- 3- Em 3 vá em MAPS → CORONA → CORONA BITMAP → OK.
- Ainda logo abaixo, se desejar mais brilho na textura, mude o GAMMA DE 1,0 para → 2,0, isso dará um destaque a mais.
Novamente abrirá os arquivos do seu computador para que procure o mapa criado de Glossiness. Veja clicando aqui como fazer seu Mapa de Glossiness no Photoshop.
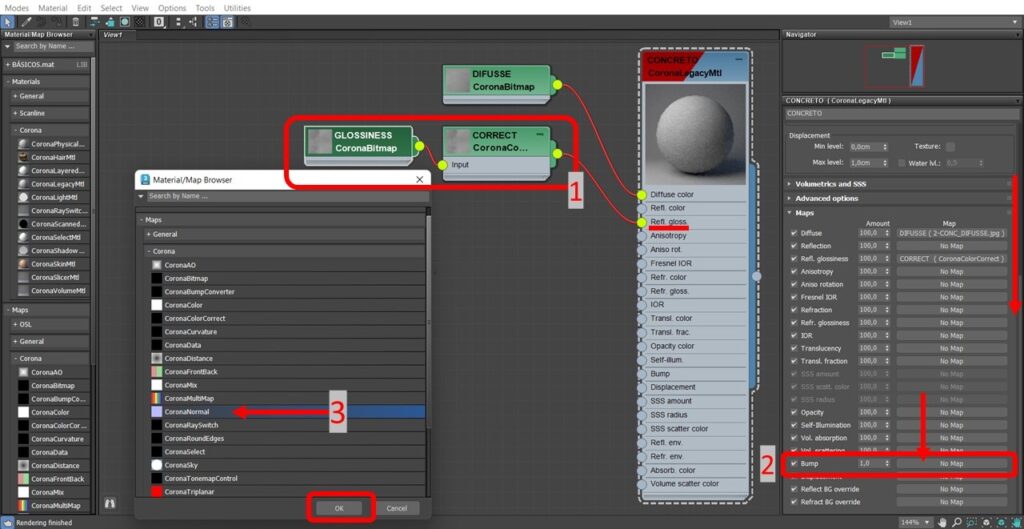
5- Configuração do Mapa Normal Bump (mapa de relevo)

- 2- Na textura Concreto deslize a barra lateral até encontrar o item BUMP → clique em NO MAP.
- 3- A aba 3 será aberta onde em MAPS → CORONA → seleciona CORONA NORMAL → OK.
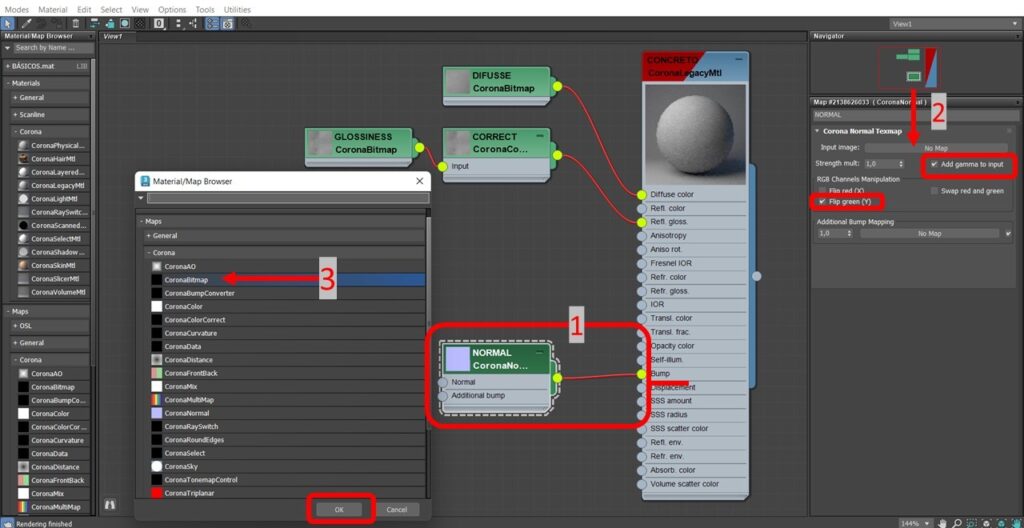
O Corona Normal será conectado com o Bump como demonstrado em 1 na imagem abaixo:

- 2- Com o Corona Normal selecionado 1, vá no Corona Normal Textmap, selecione as opções ADD GAMMA TO INPUT e FLIP TO GREEN (Y), depois clique em NO MAP, ao lado de INPUT IMAGE.
- 3- MAPS → CORONA → CORONA BITMAP → OK. E então em seus arquivos irá buscar por seu mapa Normal Bump criado!
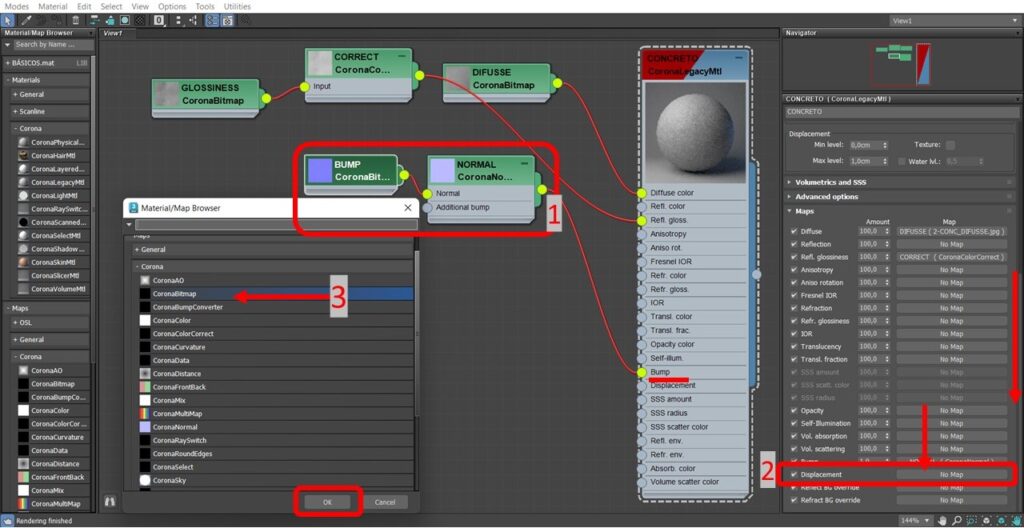
6- Configuração do Mapa Displacement (mapa de deslocamento)

Para o Mapa de Displacement com a textura do Concreto selecionada, deslize a barra lateral até encontrar o item Displacement.
- 2- Em Displacement indicado no 2, clique em NO MAP.
- 3- Abrirá a tela 3 onde irá procurar: MAPS → CORONA → CORONA BITMAP. Desde em seus arquivos irá selecionar o mapa de Displacement que você tenha criado e salvo.
Clique aqui paraver como criar seu mapa displacement!
Pronto! Sua textura está pronta para ser renderizada, abaixo segue um pouco do resultado final da textura!


Nota-se que resultado final traz muito mais realismo para a textura renderizada!

Ainda ficou alguma dúvida, confira o passo a passo gravado no vídeo abaixo:
Faça parte do nosso grupo no facebook


Somos um escritório de Arquitetura e Design de Interiores REMOTO que surgiu em 2023 do desejo de eternizar memórias e experiências com pequenos detalhes que fazem toda a diferença.

