Mapa Bump é uma técnica usada em computação gráfica para simular as ranhuras e relevos de texturas detalhadas em superfícies de objetos 3D de forma eficiente.
É criado a partir de uma imagem em tons de cinza (chamada de “mapa de relevo”), onde cada pixel representa a direção da normal da superfície do objeto em relação à sua posição original. Esses valores de direção são codificados como cores e, em seguida, aplicados ao objeto 3D, criando a ilusão de que a superfície possui detalhes em relevo.
A iluminação é calculada com base nessas informações de direção da normal ao renderizar a cena, criando sombras e reflexos em uma textura plana e sem detalhes dando-a um aspecto mais realista. O mapa de normal Bump é sempre utilizado na arquitetura, pois seu uso na renderização cria cenas mais realistas!
Sumário:
Venha aprender a criar seu próprio Mapa Bump!
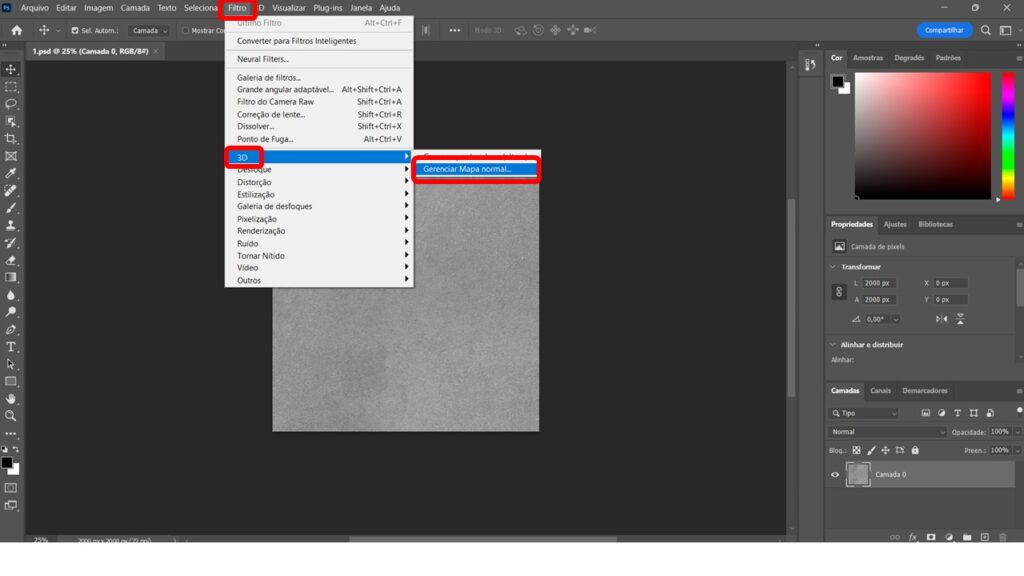
1- Abra no Photoshop o Mapa Disuffe (Seamless) sem emendas da textura desejada!
Aqui no site temos um blog ensinando a fazer este mapa!


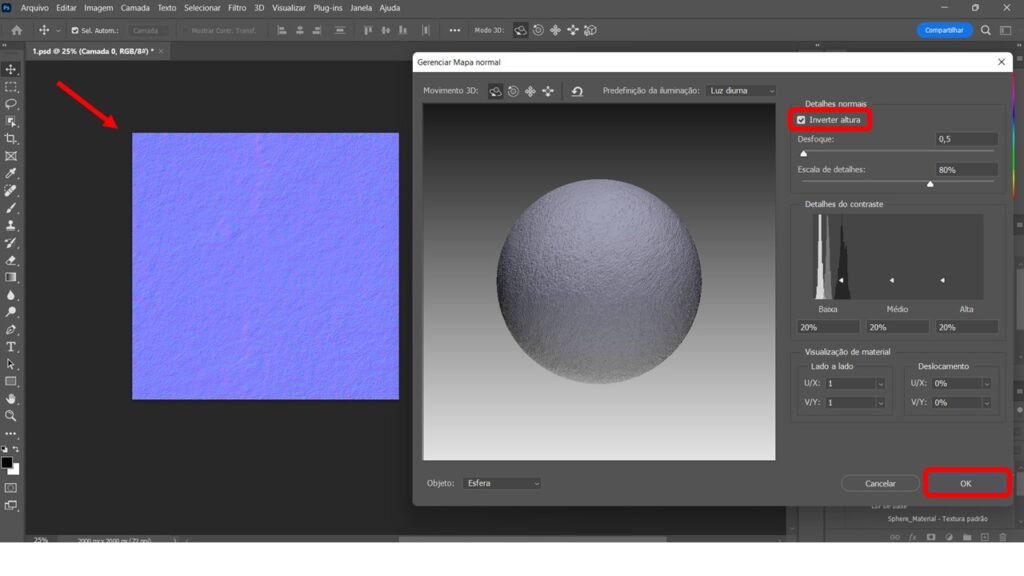
É importante notar se as ranhuras do relevo estão saindo para fora ou para dentro da textura, pois o correto na maioria dos casos é que o relevo entre na textura. Caso ela esteja para fora e se deseja que ela fique para dentro (como no caso demonstrado da textura de concreto) basta apenas clicar no botão inverter textura e dar OK.
Ainda você pode ajustar os parâmetros que aparecem como desfoque e escala de detalhes como preferir e achar que fica coerente para aquele modelo.
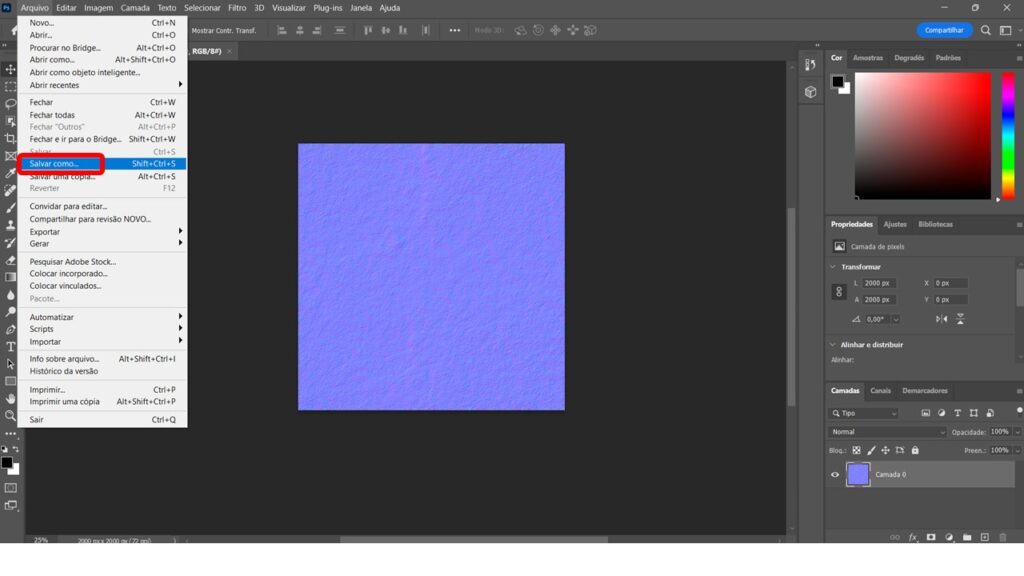
2- Salvar o Mapa Normal Bump

Uma recomendação na hora de salvar é que salve no formado JPEG, JPG, ou PNG para manter a qualidade da textura! Também é possível salvar com a extensão TIF, essa possui ainda mais qualidade, porém torna o arquivo mais pesado o que pode tardar ou prejudicar a renderização posteriormente.
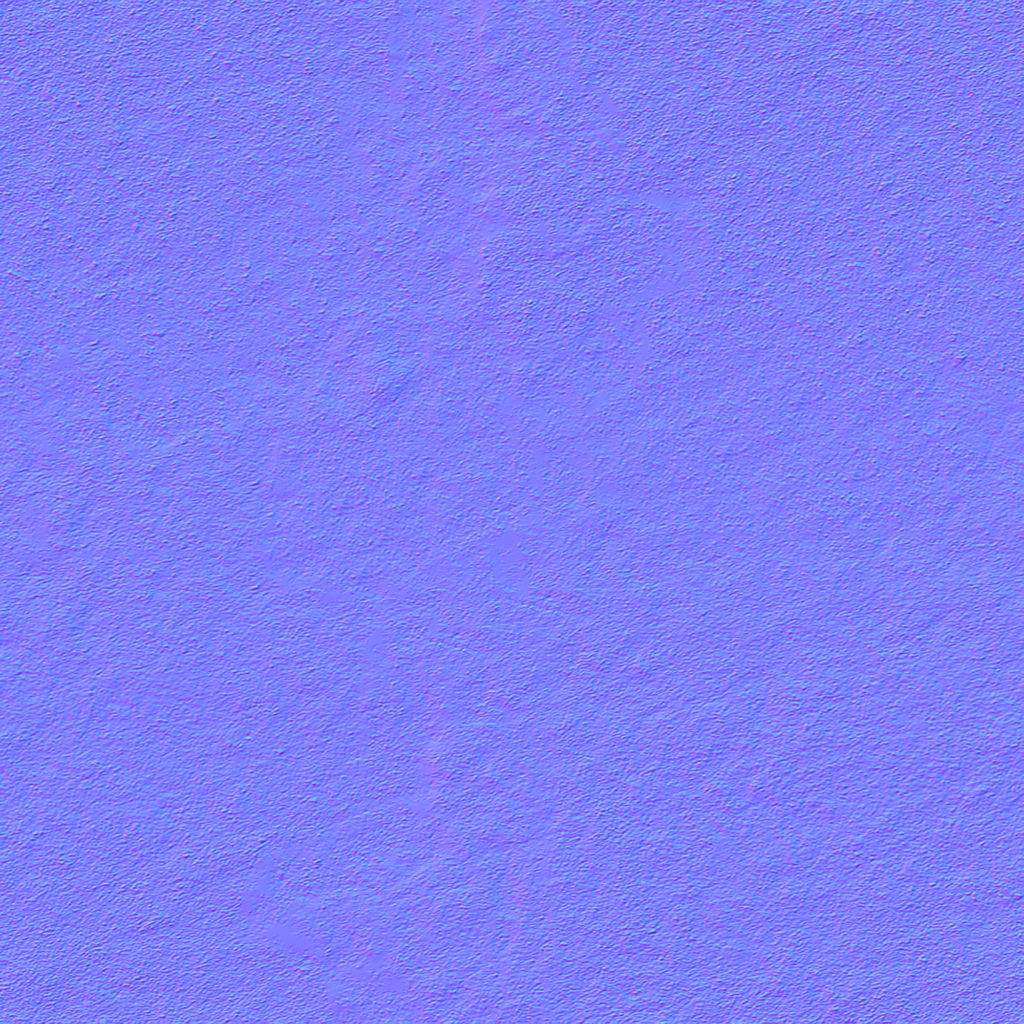
3- Seu mapa está pronto!
Ainda como sugestão para facilitar a junção posterior dos mapas, é salvar a imagem com a inicial da textura_ o tipo de mapa, por exemplo: MADEIRA_NORMALBUMP, desta forma seja mais fácil encontrar a imagem que precisa!
Veja a diferença entre os dois mapas, original e Bump:


Estes dois mapas combinados na hora da renderização já começam a dar característica a textura, de uma textura uniforme (difusse) e com relevos (Bump). Ainda é possível combinar estes mapas com outros como por exemplo Mapa de Brilho e de Reflexo, que também ensinamos em outros blog’s aqui do site!
Faça parte do nosso grupo do facebook



